
 Prestashop
Prestashop

Sommario
Le caratteristiche principali di questo modulo sono:
Configurazione semplificata
Chiamata diretta alla pagina di pagamento
Chiamata server-to-server per inserimento garantito e chiusura ordini
Server-to-server call for guaranteed insertion and closing of orders
Supporto multi-shop
Supporto multilingue
Supporto pagamento iFrame
Gestione del pagamento integrata nella pagina degli ordini
Supporto token e pagamento one-click
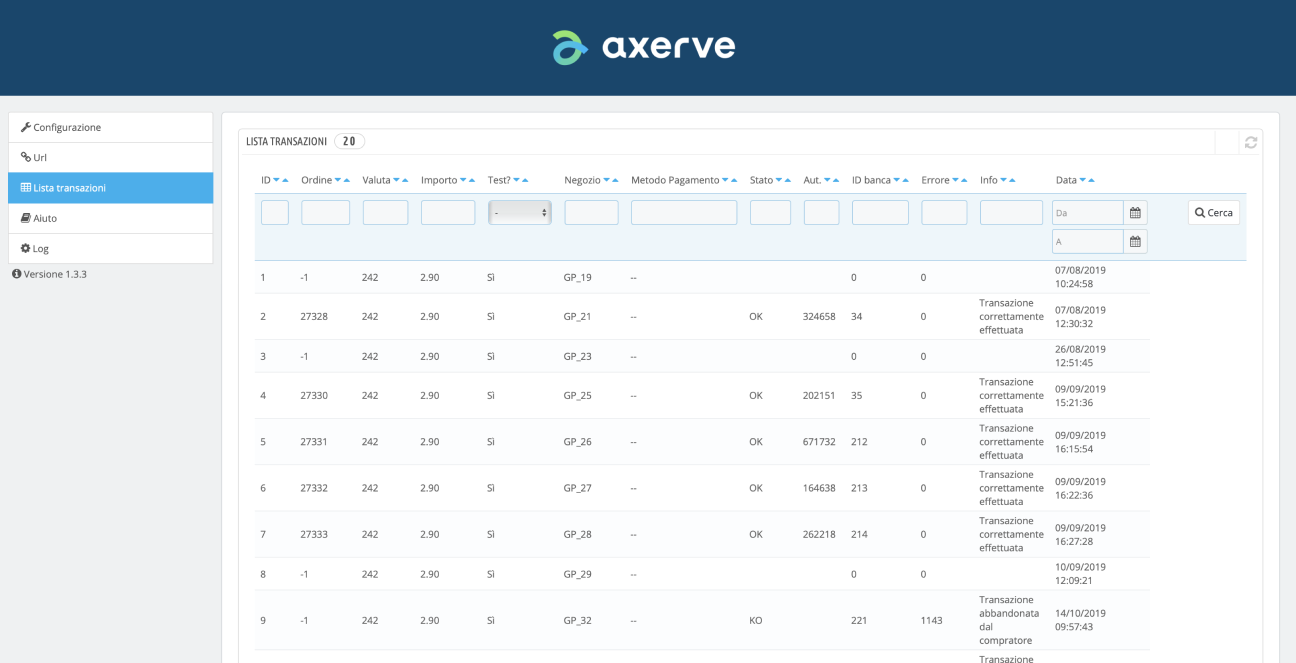
Vista della lista transazioni
Compatibilità alle versioni Prestashop:
1.5
1.6
1.7
La compatibilità non è garantita se sono installati moduli che modificano il normale flusso del checkout.
Installazione
Si può installare il modulo Axerve Ecommerce Solutions per Prestashop come di consueto, cercandolo nella cartella Modules e cliccando su Install (installare).

Si può anche cercare il plugin nella cartella Prestashop Addons.
Configurazione
Axerve Ecommerce Solutions ha molte opzioni disponibili. Si può accedere alla configurazione del modulo cliccando su Modules > Modules & Services > Installed Modules. A questo punto, cercare Axerve e cliccare su Configure (configurare).
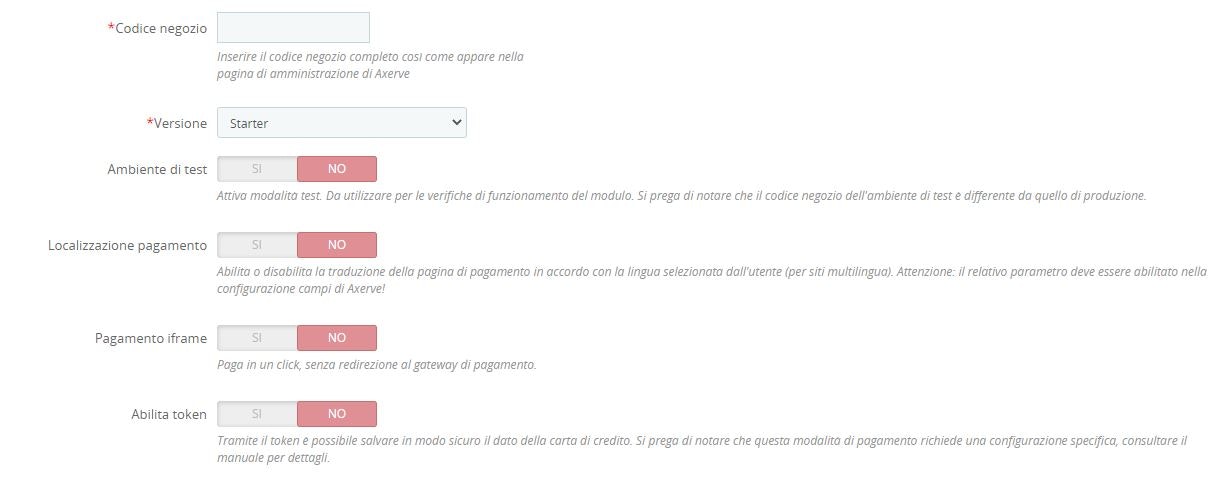
Vengono mostrate tutte le impostazioni personalizzabili:


Discutiamo ora i parametri e le loro opzioni.
Shop Login
Il Shop Login assegnato da Axerve. Nota: il codice del negozio di test è diverso da quello di produzione.
Platform
La versione del servizio che si decide di usare (Starter, Professional or Unlimited).
Enable test mode
In modalità di test, tutte le richieste vengono inviate all’ambiente di test di Axerve Ecommerce Solutions dove non viene coinvolto denaro. Quando le impostazioni sono definitive si può passare all’ambiente di produzione.
Enable payment page localization
Quando questa impostazione è abilitata, la lingua del cliente viene passata come un parametro a Axerve Ecommerce Solutions, che tradurrà la pagina di pagamento di conseguenza. Nota: controllare che il parametro della lingua sia abilitato nel Back Office di Axerve
Enable iFrame payment
Abilita il form di pagamento tramite iFrame, in modo che il pagamento sia gestito in modo sicuro.
Enable tokens
Abilitando questa opzione insieme alla soluzione iFrame, il plugin permette di pagare con un token invece che con la carta di credito. Questo token è una rappresentazione sicura della carta di credito che viene salvata nel database.
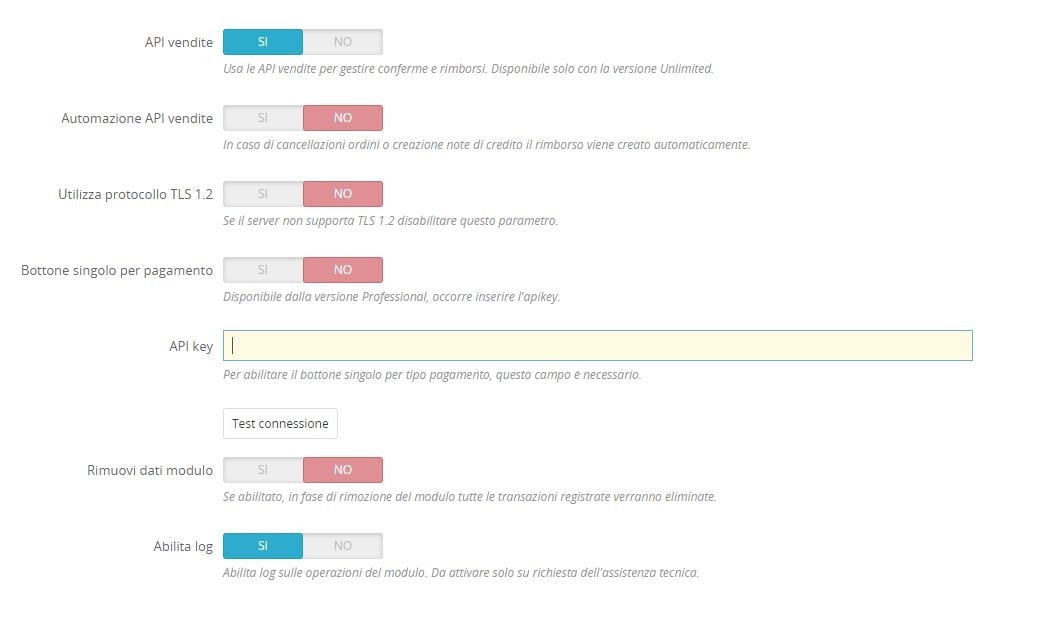
Use Sales API
Permette di gestire tutte le operazioni sulla transazione nella pagina degli ordini, senza dover accedere al Back Office di Axerve.
Sales API automation
Le operazioni di rimborso e cancellazione posso essere eseguite direttamente dalla pagina degli ordini, senza dover accedere al Back Office di Axerve.
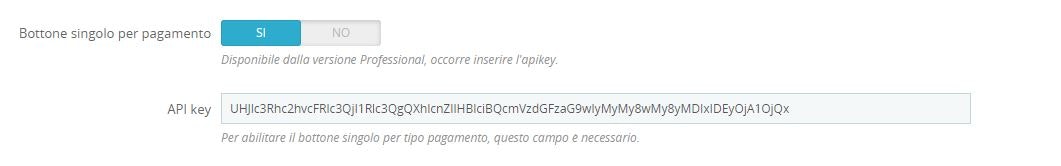
Bottone per singolo pagamento
Con iFrame abilitato, indicando l’APIKey generata su Axerve, si può abilitare in checkout un bottone per ogni pagamento disponibile su Axerve.
Test connection
Cliccare qui per controllare se la connessione tra il server dell’utente e Axerve Ecommerce Solutions è configurata correttamente.
Remove data on uninstall
Quando questo modulo viene disinstallato si rimuovono tabelle, transazioni e impostazioni dal database.
Enable module debugging mode
Abilita l’accesso alle operazioni sul modulo. Attivare solo se richiesto dall’assistenza.
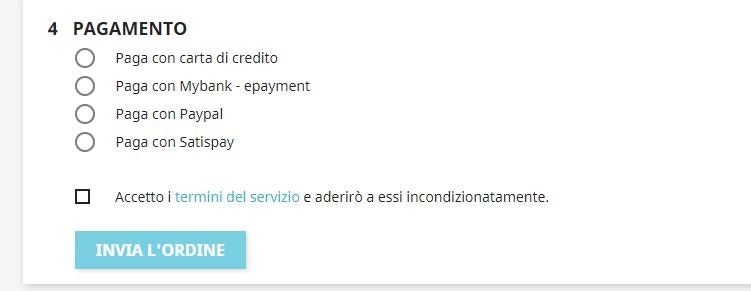
Bottone per singolo pagamento
Nelle ultime versioni del plugin è stata introdotta una voce di configurazione per permettere, se abilitato l’iFrame, di avere i metodi di pagamento con un singolo bottone per ciascuno strumento, in alternativa ad una lista:

Per attivare questa funzionalità, occorre inserire il valore dell’APIKey che si può creare sul proprio profilo merchant in Axerve Ecommerce Solutions.

Nel caso in cui questa funzionalità non fosse stata attivata, l’APIKey non deve essere inserita e su Axerve Ecommerce Solutions è necessario scegliere il modello di sicurezza in base all’IP, in alternativa a quello basato su APIKey.
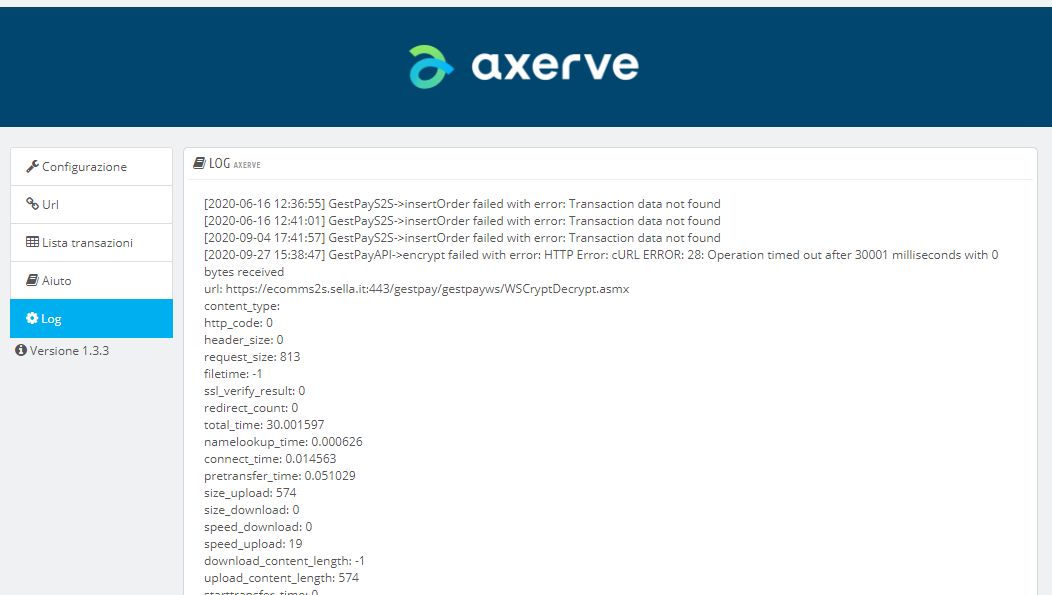
File di Log
Per vedere i log cliccare sulla voce di menù Log.

Lista delle transazioni
Per vedere tutte le transazioni e il loro status cliccare su Transactions Log.

Configurazione del Back Office di Axerve
Accedere al Back Office dell’esercente (ambiente di test, ambiente di produzione
) per impostare Axerve Ecommerce Solutions.
Per configurare il plugin:
Impostare le URL di risposta
Impostare l’IP del server
Impostare i campi e i parametri
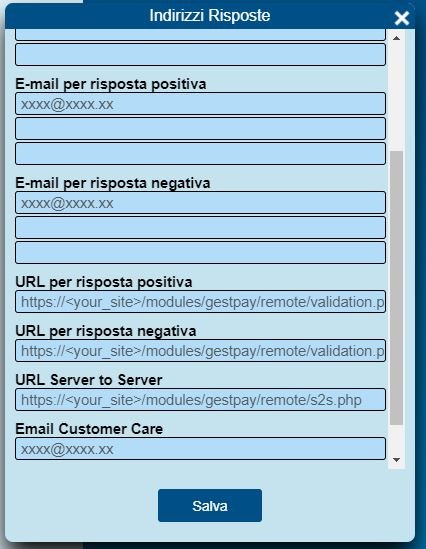
Impostare le URL di risposta
Andare in Configurazione > Ambiente > Indirizzi Risposte.

Per le URL per risposta positiva e le URL per risposta negativa, impostare:
<your domain>/modules/gestpay/remote/validation.php
Per le URL server-to-server:
<your domain>/modules/gestpay/remote/s2s.php
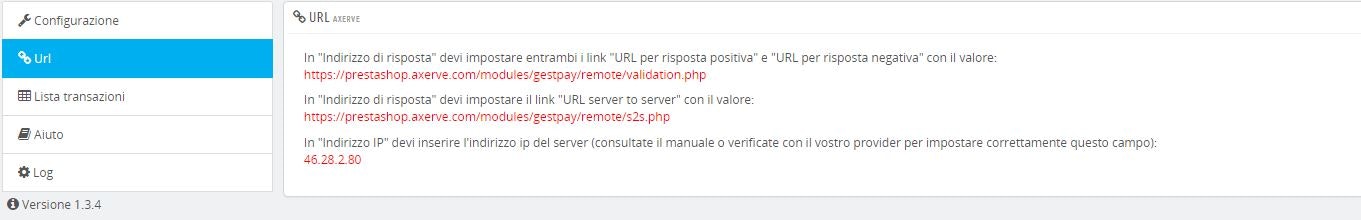
Il plugin mostra questi valori nella sezione URL:

Impostare indirizzo IP
Inserire l’indirizzo IP del server in Configurazione > Ambiente > Sicurezza > Indirizzi IP.
Il plugin mostra questo valore nella sezione URL, come nell’immagine precedente.
L’indirizzo IP mostrato qui potrebbe non essere corretto, verificare con il servizio hosting l’IP esterno corretto.
Per siti in cloud si possono trovare più informazioni qui.
Suggerimento: puoi controllare l’indirizzo IP cliccando sull’ultima chiamata visibile all’interno di Pagina Pagamento > Auto Test.
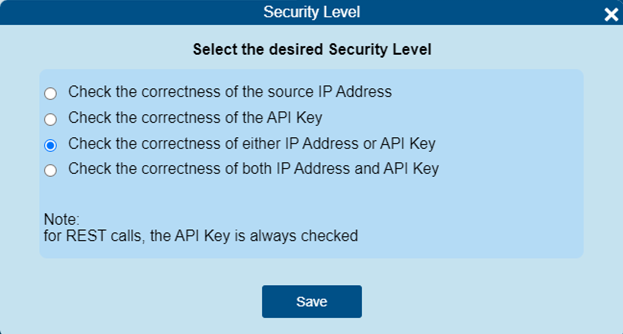
All'interno del back office, occorre impostare il livello di sicurezza come da immagine sottostante.

Configurare Axerve Ecommerce Solutions – Parametri di pagamento
La configurazione della pagina di pagamento dipende dalla Platform che si sceglie. Ci sono due casi principali:
Deviazione alla pagina di pagamento di Axerve Ecommerce Solutions
Pagamento con iFrame e token
I parametri possono essere trovati nel Back Office dell’esercente, cliccando su Pagina pagamento > Campi & parametri.
Per attivare un parametro, aprire la finestra di dialogo e spuntare la casella Parameter.
Di seguito riportiamo un esempio per il parametro PaymentTypes, gli altri seguono la stessa logica:

Non tutti i parametri sono modificabili.
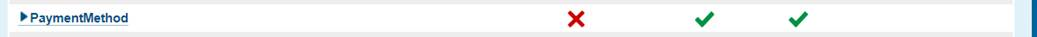
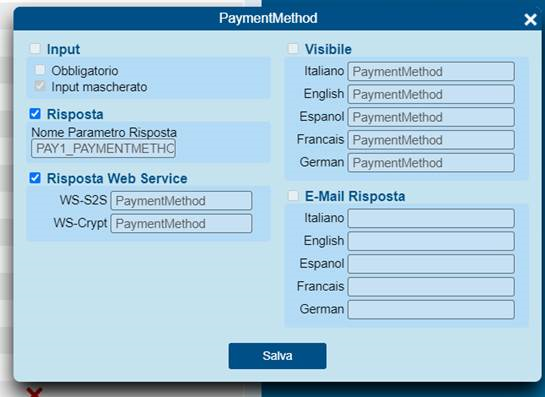
Con le versioni più recenti del plugin per Prestashop, è stato introdotto il salvataggio del metodo di pagamento usato nelle tabelle informative di Prestashop. Bisogna però, per evitare anomalie, entrare nel Back Office di Axerve, andare in Pagina Pagamento > Campi & parametri, ed abilitare in entrambe le pagine, il campo PaymentMethod in risposta, come da immagini sottostanti:


Una volta applicata la configurazione, ricordarsi di cliccare il bottone Publish in cima alla pagina.
Deviazione alla pagina di pagamento di Axerve Ecommerce Solutions
Per poter pagare con la pagina di pagamento, i campi che devono essere passati sono:
Importo
E-mail acquirente
Nome Acquirente
Valuta
Lingua (se abilitato Enable payment page localization nel plugin )
Shop Transaction ID
iFrame e token
L’impostazione enable iFrame payment attiva una pagina di pagamento integrata in Prestashop che permette una trasmissione sicura dei dati della carta di credito. L’esercente non vedrà mai la carta di credito, in nessun momento.
Se al momento dell’acquisto l’utente vuole salvare la carta di credito sul sito web verrà salvata come token, un dato non sensibile che può essere conservato nel database senza essere conforme al PCI, abilitando quindi i pagamenti con un click.
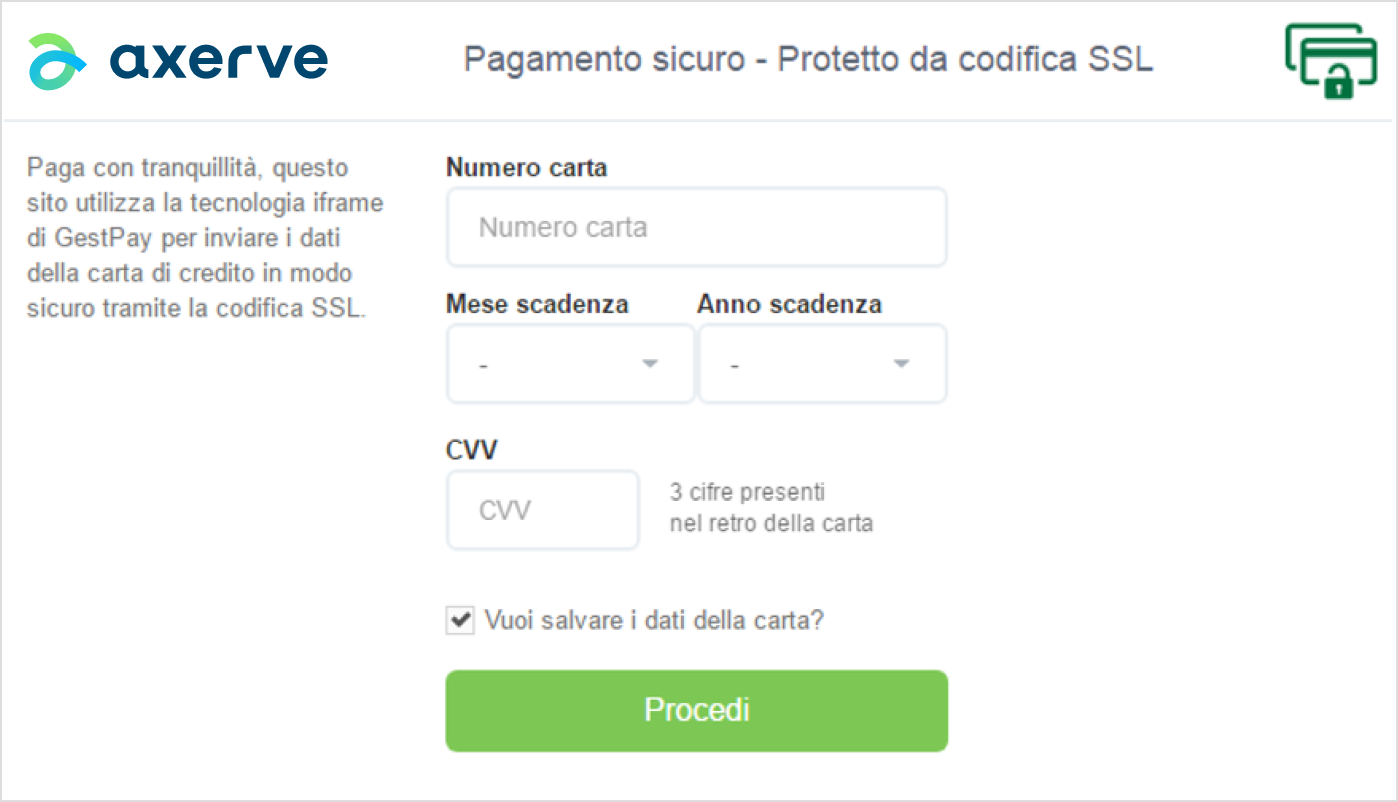
Attivando Enable tokens nella pagina di pagamento l’acquirente vede un form in cui inserire la carta di credito:

Se alla fine della transazione il cliente decide di salvare i dati della sua carta nel negozio, i prossimi pagamenti verranno eseguiti senza inserire nessun numero di carta di credito e con solo un click:

Quando la carta di credito scade l’utente vedrà di nuovo il form iFrame.
Per abilitare iFrame l’assistenza clienti crea una nuova pagina NO DISPLAY con una sua serie di parametri.
Contattare l'assistenza tecnica per ricevere supporto.
La configurazione di campi e parametri è la stessa di sopra.
Uso dei token
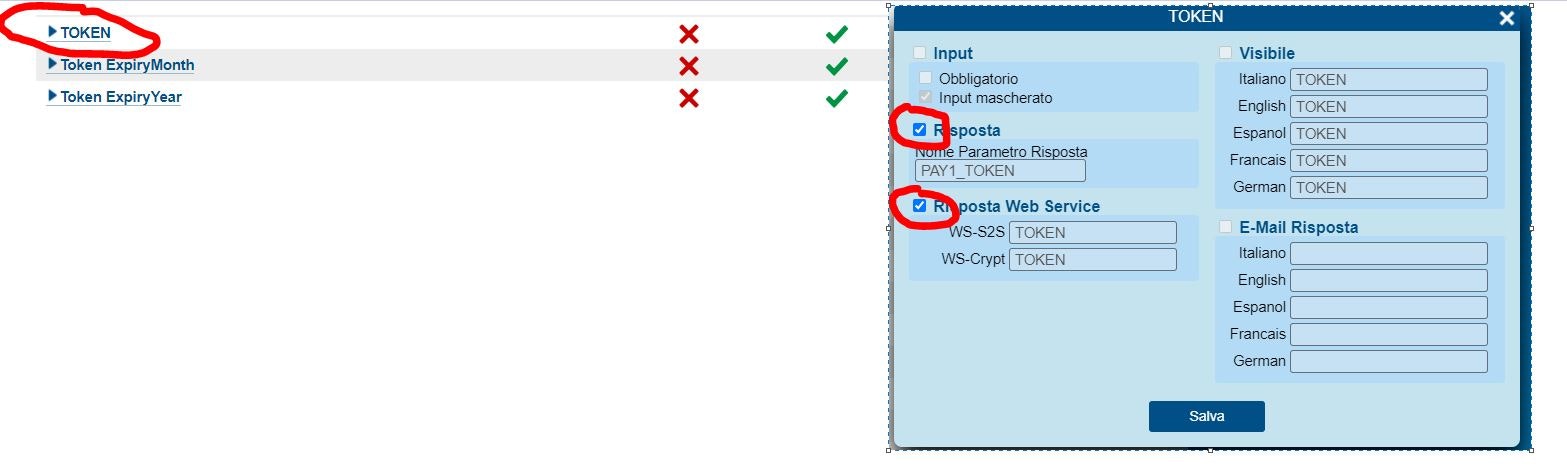
Se si abilita la modalità Token, abilitare il parametro Token Request.
Per questi tre parametri:
TOKEN
Token Expiry Month
Token Expiry Year
Bisogna spuntare anche la casella Web Service Response.
Sales API
Con i Sales API , si possono gestire le transazioni, le autorizzazioni e i rimborsi direttamente dalla pagina ordini.
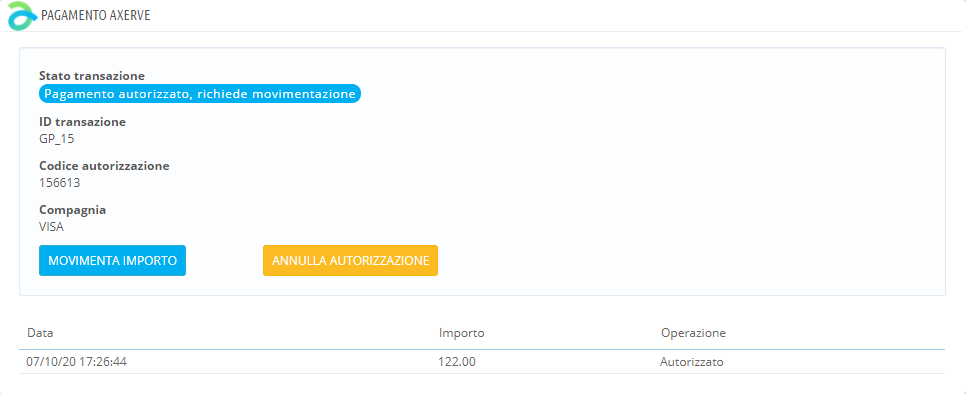
Attivando l’impostazione Sales API si vede una nuova vista con tutte le informazioni sulla transazione in Orders Management:

Da questa vista si può:
Movimentare una transazione (vedere M.O.T.O. per più informazioni)
Eseguire rimborsi e rimborsi parziali
È necessario movimentare una transazione quando autorizzazione e movimentazione sono separate (di nuovo, vedere M.O.T.O.per ulteriori informazioni).
Si può rimborsare una transazione, fino all’eventuale cancellazione della transazione stessa. Inserire l’importo da rimborsare nella casella di testo e cliccare Refund. L’operazione avviene in tempo reale.
Nel caso in cui l’impostazione Sales API automation sia attiva alcune operazioni sull’ordine genereranno in automatico rimborsi in Axerve Ecommerce Solutions. Per esempio:
Order status changed in cancelled: genera un rimborso totale della transazione.
Standard refund: genera un rimborso dello stesso importo solo se il parametro generate a credit note è selezionato:

Partial refund: genera sempre un rimborso dello stesso importo.
Troubleshooting
The payment button doesn’t show
Verificare la lista delle transazioni nella pagina di configurazione del modulo. Nel caso si mostri Error 1142 (invalido indirizzo IP) configurare l’indirizzo IP come descritto in precedenza.
At the end of the payment the order is not inserted in the system
Possono esserci diverse cause:
Il core di Prestashop è stato modificato
Il modulo Php Suhosin è installato; per motivi di sicurezza questo modulo tronca i parametri GET, impedendo una comunicazione corretta con Axerve Ecommerce Solutions. Modificare i parametri max_totalname_length e max_value_length.
Funzionalità
iFRAME
iFrame
Salvataggio carte e uso token
Tokenization
Autorizzazione S2S
Abilitare in “Campi & parametri” sul backoffice i parametri TOKEN, TOKENEXPMONTH e TOKENEXPYEAR
Movimentazione pagamenti
Cancellazione e movimentazione S2S
Cancellazione pagamenti
Cancellazione e movimentazione S2S
Storno
Storno S2S