Salesforce
Salesforce

Gli esercenti che vogliono utilizzare Axerve Ecommerce Solutions all’interno dei propri prodotti devono prima iscriversi e creare un account con Axerve Ecommerce Solutions.
L’integrazione di Axerve Ecommerce Solutions su Salesforce Commerce Cloud viene offerta come cartuccia generica e permette di utilizzare diversi metodi di pagamento.
Funzionalità
Di seguito un elenco delle funzionalità rese disponibili agli esercenti che utilizzano Axerve Ecommerce Solutions su Salesforce Commerce Cloud:
possibilità di abilitare il Payment Processor Axerve Ecommerce Solutions, per il pagamento con carta di credito
possibilità di impostare due tipologie di accesso a Axerve Ecommerce Solutions su Salesforce Commerce Cloud: generazione di token tramite iFrame, oppure utilizzo di token tramite S2S
possibilità di impostare la cartuccia Axerve Ecommerce Solutions in modalità test, in modo che tutti i pagamenti vengano trasferiti nell’ambiente di test Axerve Ecommerce Solutions e non abbiano impatti a livello di movimentazioni di denaro
possibilità di impostare la modalità di pagamento su Axerve Ecommerce Solutions iFrame, per poter personalizzare l’aspetto del form di pagamento con carta di credito
possibilità di impostare la modalità di pagamento su Axerve Ecommerce Solutions Server-to-Server (S2S), consentendo allo sviluppatore di utilizzare le funzionalità di Axerve Ecommerce Solutions Server-to-Server
possibilità di abilitare o disabilitare la funzionalità di salvataggio della carta di credito dell’acquirente per l’acquisto successivo
possibilità di abilitare individualmente i metodi di pagamento descritti precedentemente.
possibilità abilitare la funzionalità di protezione dalle frodi, utilizzando Axerve Guaranteed Payment.
Gli esercenti che intendono abilitare questi metodi di pagamento devono contattare il commerciale di riferimento o l'assistenza tecnica per avere informazioni sulle tempistiche di disponibilità delle implementazioni o sulle configurazioni necessarie. La cartuccia di base, infatti, è compatibile con tutte le country e currency (Locale): per esempio, la carta di credito è compatibile con tutte le configurazioni ma potrebbero esserci logiche di configurazione specifiche per ogni metodo di pagamento.
È possibile approfondire tutte le informazioni specifiche sull'integrazione dei metodi di pagamento dalla pagina dedicata.
Web services
La cartridge Axerve Ecommerce Solutions interagisce con due web services:
WSCryptDecrypt, servizio che espone due funzioni:
Encrypt: cripta i dati di pagamento, in modo che nessuno possa manometterli; il risultato di questa operazione viene utilizzato per abilitare il pagamento nella modalità iFrame;
Decrypt: al termine del processo di pagamento, Axerve Ecommerce Solutions invia una risposta crittografata all’host, quindi l’host decodifica i dati per recuperare lo stato del pagamento. La risposta può contenere anche una stringa di tipo token, ovvero una rappresentazione della carta di credito valida solo per il Axerve Ecommerce Solutions Shop Login utilizzato;
WsS2S, servizio utilizzato per le operazioni Server-to-Server, che espone le seguenti funzionalità:
CallPagamS2S: con questa chiamata l’utente può pagare sia con i dati della carta di credito, sia attraverso un token, recuperato tramite Decrypt;
CallCheckCartaS2S: verifica la validità della carta;
CallDeleteS2S: elimina una transazione autorizzata;
CallDeleteTokenS2S: elimina un token relativo a una carta di credito salvata;
CallIdealListS2S: restituisce la lista delle banche che aderiscono al metodo di pagamento IDeal;
CallMyBankListS2S: restituisce la lista delle banche che aderiscono al metodo di pagamento MyBank;
CallReadTrxS2S: restituisce la cronologia e lo stato delle transazioni;
CallRefundS2S: esegue un rimborso parziale o completo dell’importo della transazione;
CallSettleS2S: operazione di conferma finanziaria che può seguire un’autorizzazione positiva;
CallUpdateOrderS2S: gli esercenti possono utilizzare questo metodo per aggiornare i valori dell’ordine per il sistema di protezione dalle frodi;
CallUpdateTokenS2S: gli esercenti possono utilizzare questo metodo per aggiornare la data di scadenza di un token;
CallVerifycardS2S: gli esercenti possono utilizzare questo metodo per verificare la carta di credito.
REST:
POST PaymentDetailService, servizio utilizzato per le operazioni Server-to-Server, per ottenere le informazioni di pagamento inerenti ad un ordine.
Configurazione backoffice merchant Axerve Ecommerce Solutions
La documentazione per la creazione dell’account merchant può essere letta a questo link.
Configurazioni
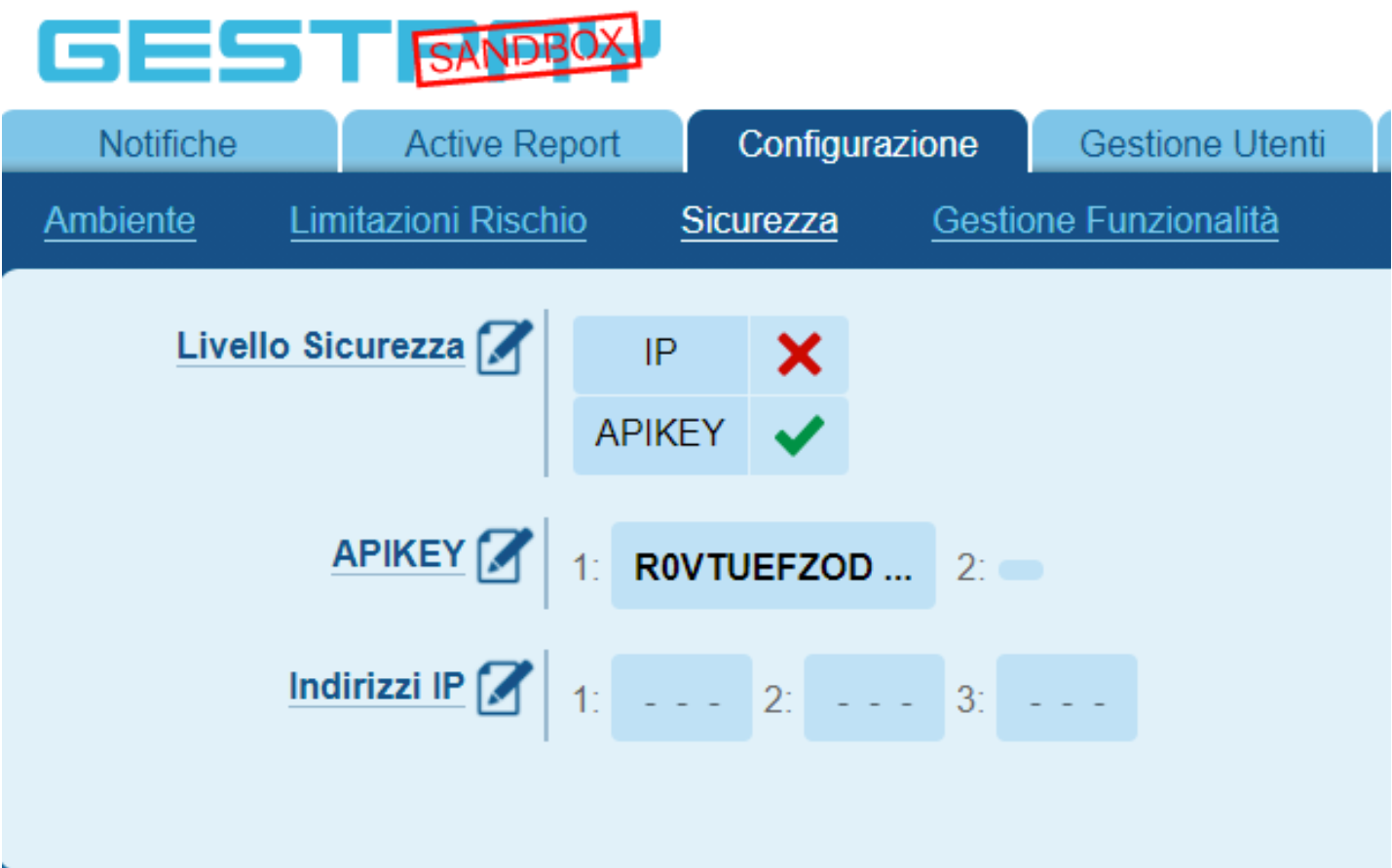
Nella sezione Configurazione > Sicurezza è possibile creare l’API per premettere la comunicazione tra la sandbox Salesforce Commerce Cloud e il backoffice Axerve Ecommerce Solutions.
Non è necessario attivare il livello di sicurezza IP, in quanto attivando l’API Key è possibile utilizzare questa modalità di collegamento nelle diverse istanze (sandbox SFCC di test, development, staging).

Nella sezione Configurazione > Ambiente sono disponibili i campi per specificare le URL su cui reindirizzare il cliente a seconda dell’esito del pagamento:
URL per risposte positive: è la url sulla quale Axerve indirizza gli utenti dopo il processo di pagamento, in caso di esito positivo
URL per risposte negative: è la url sulla quale Axerve indirizza gli utenti dopo il processo di pagamento, in caso di esito negativo
URL server-to-server: chiamata server to server, la risposta viene inviata in entrambi i casi (positivo e negativo)
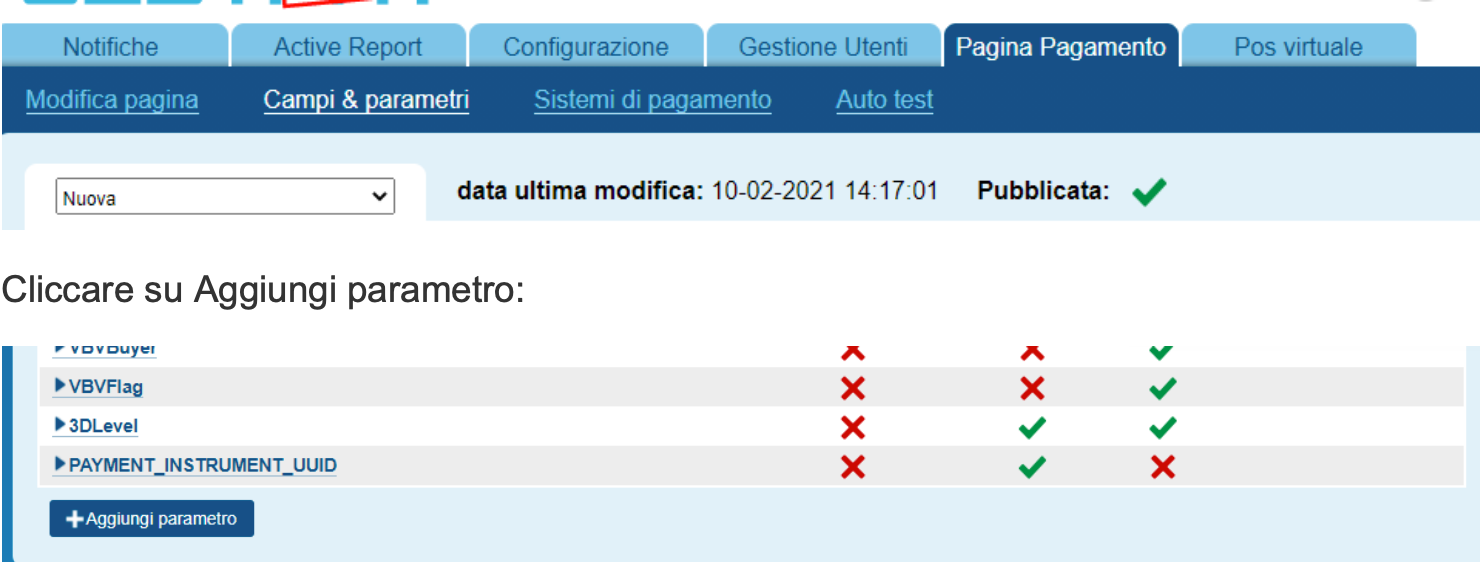
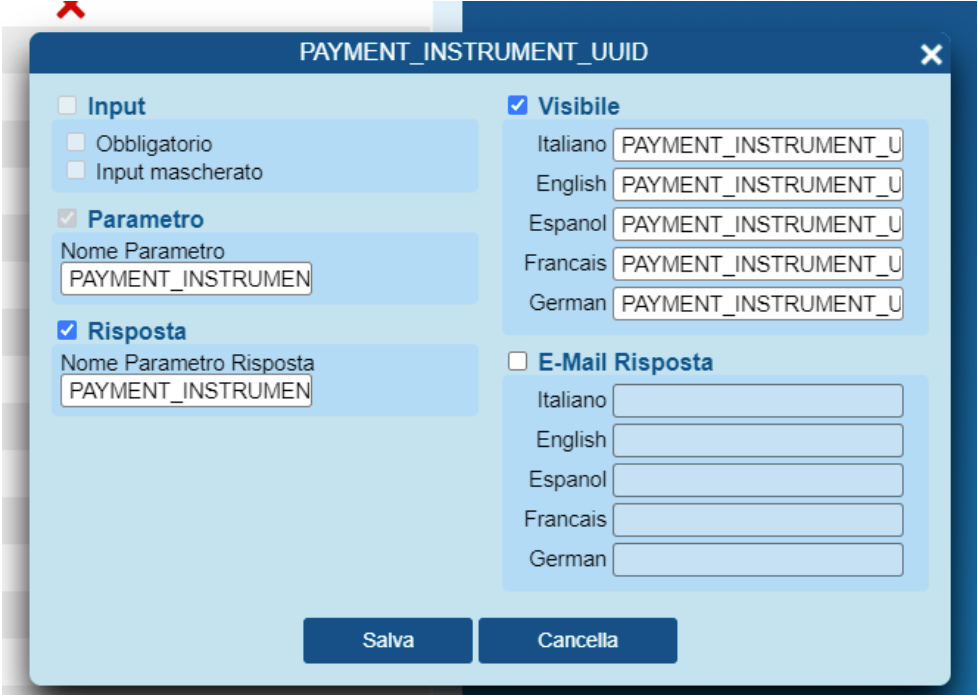
Dopo aver completato gli step precedenti, è necessario accedere alla sezione Pagina Pagamento > Camp & parametri e procedere all’inserimento del parametro personalizzato PAYMENT_INSTRUMENT_UUID.
Questo parametro è necessario per identificare il metodo di pagamento utilizzato e associarlo all’ordine di riferimento, poiché un singolo ordine Salesforce potrebbe essere pagato con diversi metodi di pagamento (carta di credito, PayPal, coupon sconto, etc).
Cliccare su Aggiungi parametro:

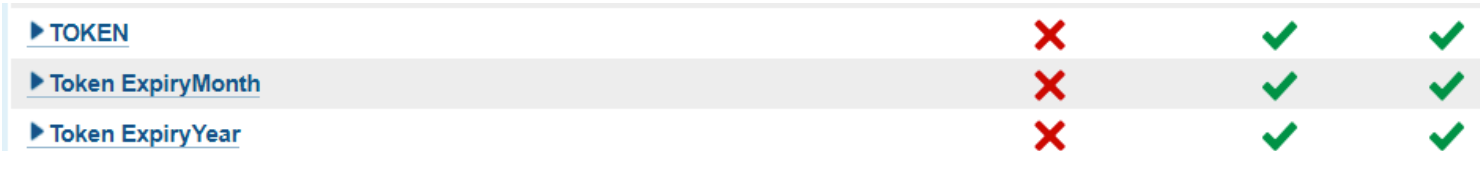
Verrà visualizzata la seguente schermata:

Quindi sarà necessario abilitare questi parametri: TOKEN, Token ExpiryMonth, Token ExpiryYear e ORDER_TOKEN.

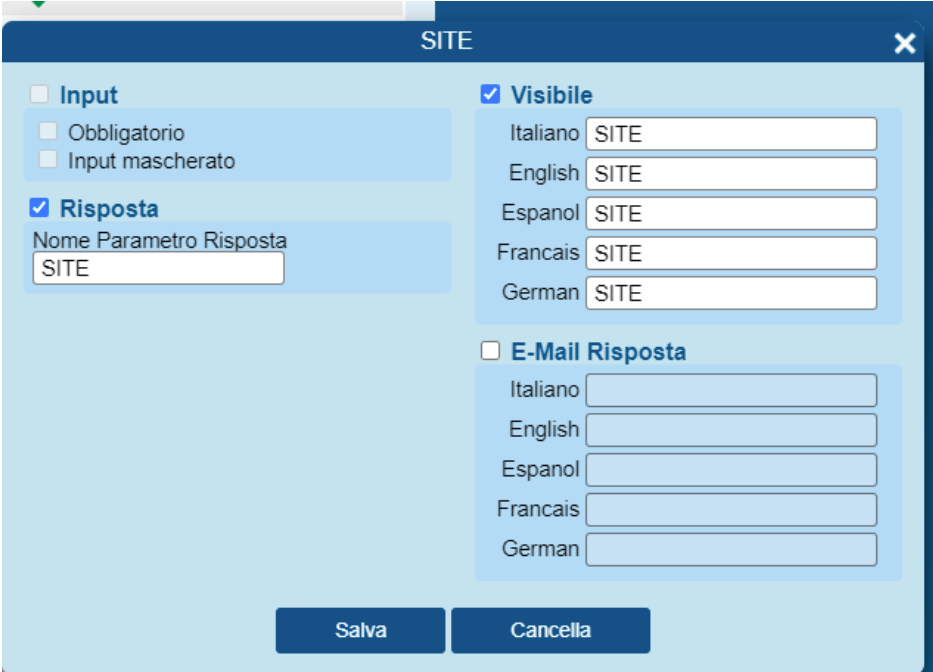
Un altro parametro personalizzato da aggiungere sarà il parametro SITE, come da allegato.

Un parametro da aggiungere sarà il parametro LOCALE:

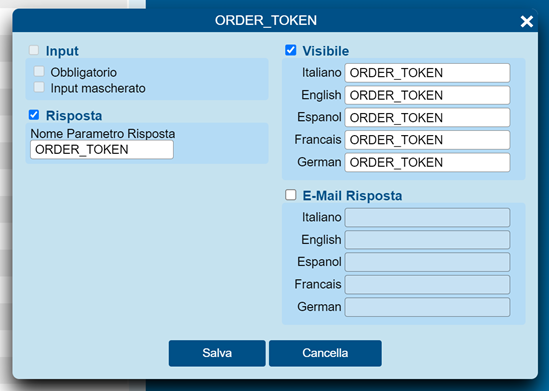
L'ultimo parametro da aggiungere è ORDER_TOKEN:

Guida installazione Cartridge
Installazione da file Zip e aggiornamento
Estrarre il contenuto del file link_gestpay_24.1.0.zip o superiore e copiare la cartella link_gestpay_24.1.0 (rinominata come link_gestpay nei paragrafi successivi) all’interno del root del progetto.
In caso di aggiornamento della versione della cartridge è necessario importare tutti i servizi ed i payment method e rieseguire gli step compilazione. (Rileggere la guida per eventuali punti o modifiche sulle configurazioni relative ai metodi di pagamento alternativi).

Compilazione front-end
Per poter utilizzare la cartridge di Axerve Ecommerce Solutions è necessario aver installato sul proprio dispositivo NodeJS 8+. La cartridge è autonoma e non richiede altre dipendenze.
Dopo aver copiato la cartella link_gestpay all’interno della root del progetto, è necessario aprire il terminale all’interno della cartella link_gestpay e avviare il comando npm install. Una volta completata l’operazione precedente, è possibile procedere con la build della cartridge tramite il comando npm run compile:js. La cartridge Axerve Ecommerce Solutions non contiene file css, pertanto è sufficiente effettuare la compilazione js. È possibile eseguire i test automatici, semplicemente lanciando il comando npm run test.
La compilazione front-end è stata corretta e ottimizzata nel passaggio dalla versione 5.1.6 alla 5.1.7, per fornire ai system integrator una cartridge completa e funzionante in modalità stand alone. La versione precedente, invece, richiedeva l’inserimento di logiche custom per effettuarne la compilazione (aggiunta di file personalizzati all’interno della cartridge Axerve Ecommerce Solutions o delle altre cartridge in uso nel progetto, per impostare i puntamenti alle cartridge sottostanti ed effettuare gli step di compilazione js).
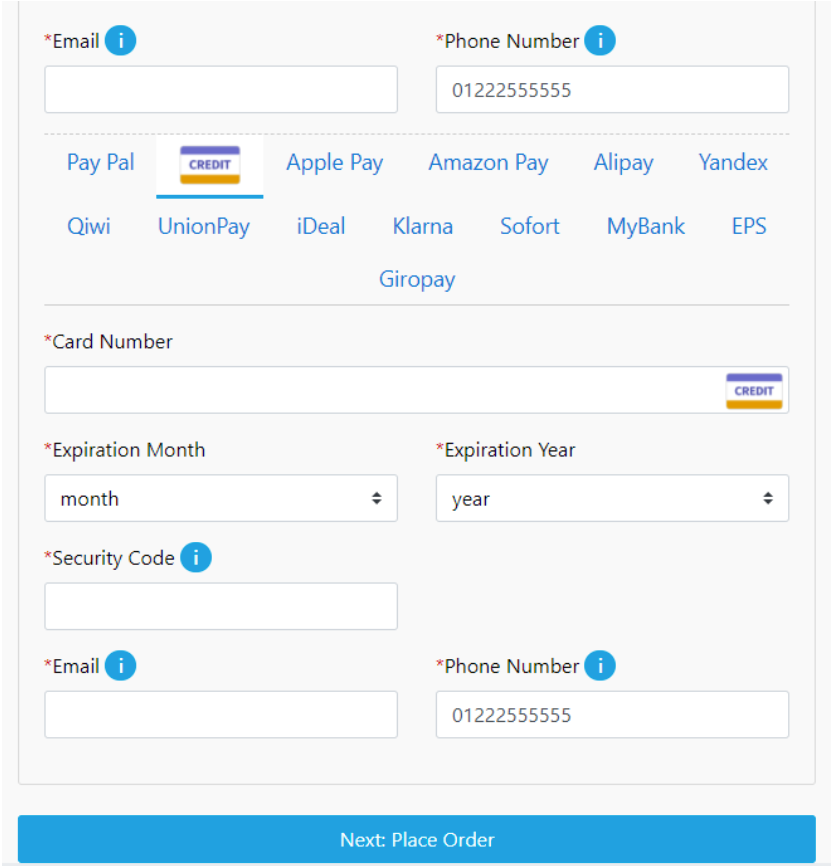
Una volta completata l’operazione di installazione tramite i prossimi step, sul front end il risultato atteso dovrebbe essere il seguente.

Configurazione cartridge path
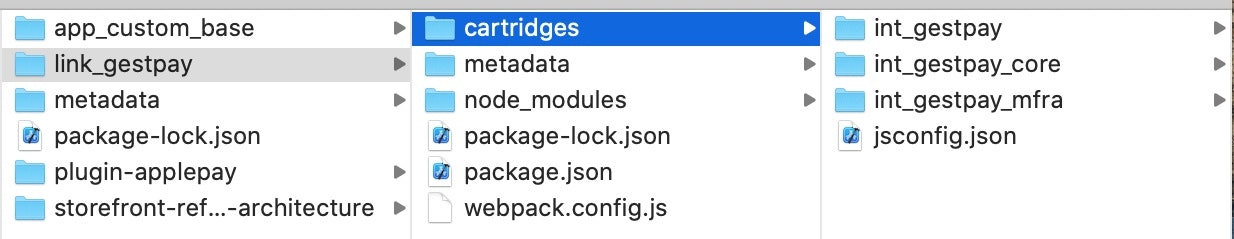
Su Business Manager, accedere alla sezione Administration > Sites > Manage sites > siteID > tab Settings e aggiungere all’inizio del cartridge path le seguenti cartridge: int_gestpay_mfra:int_gestpay:int_gestpay_core
Le cartridge devono essere caricate utilizzando le procedure standard previste da Salesforce Commerce Cloud: tramite Commerce Cloud UX-Studio plugin su Eclipse, oppure tramite file di configurazione dw.json e l’estensione Prophet Debugger su Visual Studio Code.
Nel caso in cui si voglia abilitare il pagamento con Apple Pay, è necessario installare la cartridge plugin_applepay, disponibile qui.
Dopo aver installato la cartridge plugin_applepay all’interno del progetto, è necessario richiamarla nel cartridge path utilizzando la seguente sintassi e posizione: plugin_applepay:app_storefront_base
Di seguito un esempio di cartridge path completo, che contiene una cartridge custom oltre a quelle di Axerve Ecommerce Solutions, Apple Pay e SFRA:
app_custom_mybrand:int_gestpay_mfra:int_gestpay:int_gestpay_core:plugin_applepay:app_storefront_base
Import Metadata
All’interno della cartella link_gestpay/metadata è presente una cartella denominata meta-mfra che contiene due file xml (custom-objecttype-definitions.xml, system-objecttype- extensions.xml) da importare nella sezione Administration > Site Development > Import & Export.
Tutte le procedure di import xml descritte nel documento sono da effettuare in modalità MERGE.
Prima di importare i file xml, è consigliabile effettuare un export dei metadata già presenti sulla propria istanza di Business Manager (Meta Data > Export, esportare singolarmente custom object type e system object type) ed effettuare il merge con i file xml presenti all’interno della cartridge link_gestpay, quindi caricare i file aggiornati.
Configurazione e attivazione metodi di pagamento
All’interno della cartella link_gestpay/metadata è presente un file xml denominato payment- methods.xml, da importare nella sezione Merchant Tools > Ordering > Import & Export > Payment Methods.
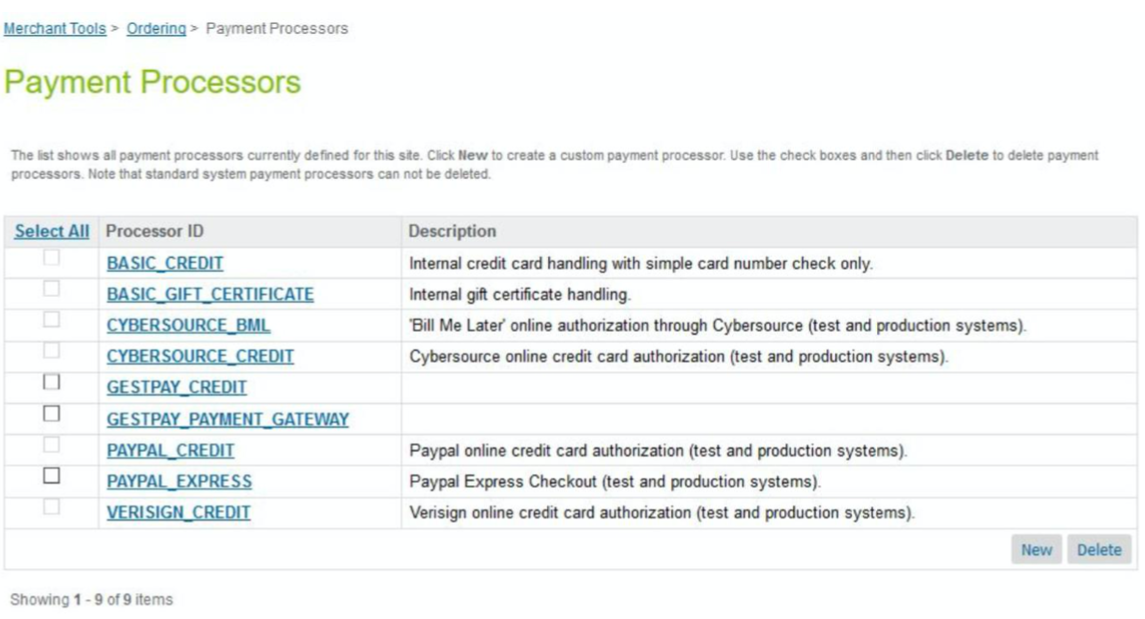
La configurazione dei Payment Processors può essere effettuata manualmente, aggiungendo i nuovi componenti GESTPAY_CREDIT e GESTPAY_PAYMENT_GATEWAY nella sezione Merchant Tools > Ordering > Payment Processors, oppure importando il file payment-processors.xml tramite la sezione Administration > Site Development > Site Import & Export. In caso di creazione manuale, è necessario inserire i nominativi GESTPAY_CREDIT e GESTPAY_PAYMENT_GATEWAY nel campo ID, mentre il campo descrizione può essere lasciato vuoto.

Carta di credito
Per abilitare il pagamento con carta di credito, accedere alla sezione Merchant Tools > Ordering > Payment Methods e selezionare CREDIT_CARD. Impostare il Payment Processor su GESTPAY_CREDIT e verificare che il campo Enabled sia settato su “Yes”.

Apple Pay
Creazione certificato da caricare su Gestpay
Entrare nel Back Office di Gestpay e andare nella scheda Configurazione > Ambiente > Sistemi di Pagamento.
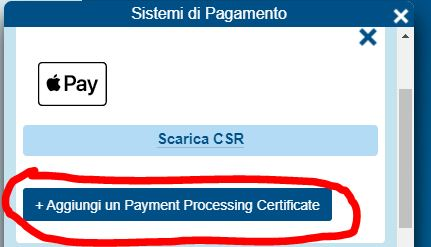
Selezionare Apple Pay e premere la scritta “Scarica CSR”, come in figura:

Verrà scaricato un file nel formato CodieEsercent_DataDownload.certSigningRequest
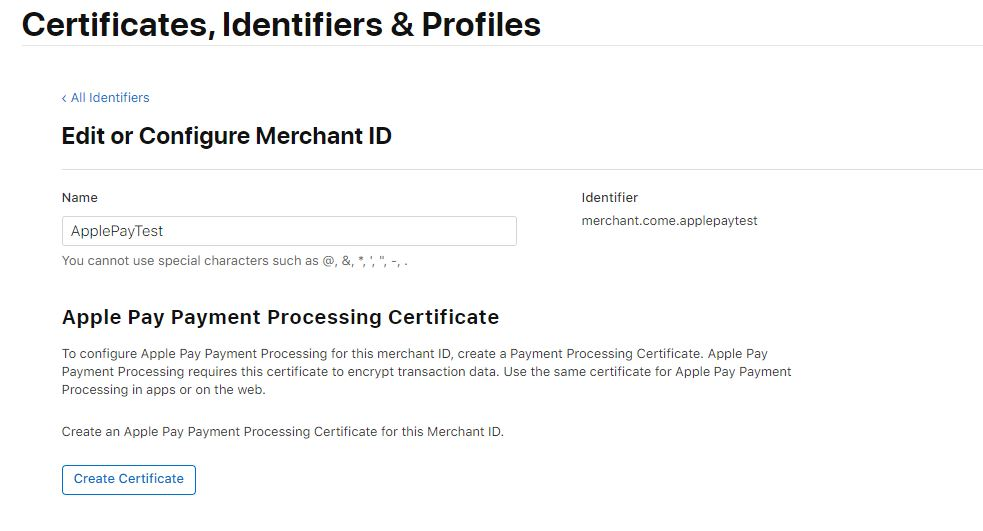
Collegarsi all’account Apple e andare nella sezione “Certificates, Identifiers & Profiles” e dopo aver creato un Merchant ID (se non lo si fosse già fatto), entrare in modifica per visualizzare questa schermata:

Premere su “Create Certificate” per aprire la pagina sottostante:

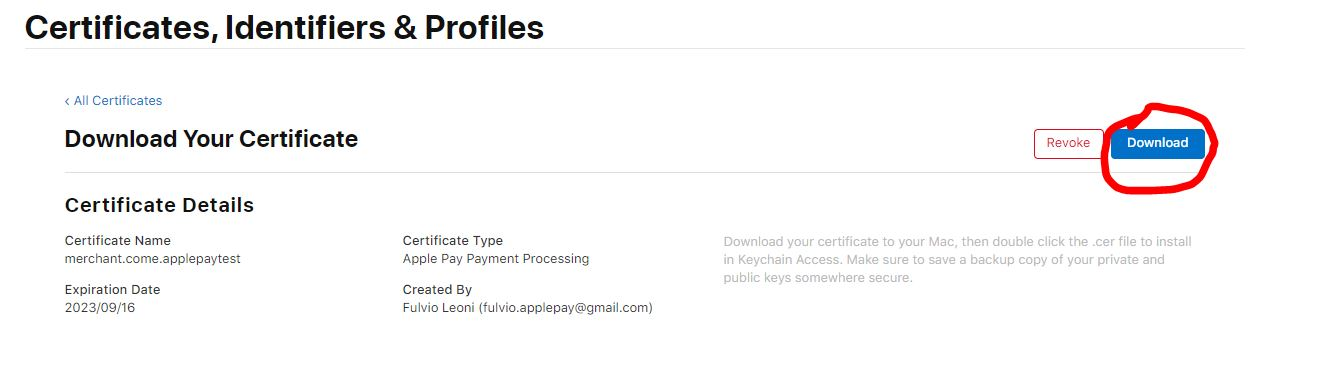
Premere su “Choose File” e caricare il CSR prodotto su Gestpay. Verrà creato un Payment Processing Certificate, scaricabile da questa pagina:

Il file avrà formato NomeCertificato.cer, e andrà caricato su Gestpay, premendo il bottone evidenziato nella figura seguente:

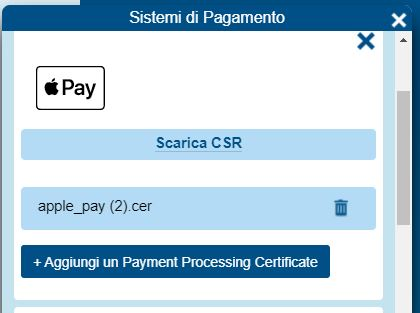
Una volta caricato correttamente, lo si vedrà nella medesima pagina:

Abilitazione Apple Pay
Per abilitare il pagamento con Apple Pay sui dispositivi che ne consentono l’utilizzo, accedere alla sezione Merchant Tools > Ordering > Payment Methods e selezionare DW_APPLE_PAY. Impostare il Payment Processor su “NONE” e verificare che il campo Enabled sia settato su “Yes”.
Importante: a differenza degli altri metodi di pagamento, Apple Pay richiede delle configurazioni aggiuntive e l’installazione della cartridge plugin_applepay, scaricabile qui.
Dopo aver installato la cartridge plugin_applepay all’interno del progetto, è necessario richiamarla nel cartridge path utilizzando la seguente sintassi e posizione: plugin_applepay:app_storefront_base
Di seguito un esempio di cartridge path completo, che contiene una cartridge custom oltre a quelle di Axerve Ecommerce Solutions, Apple Pay e SFRA:
app_custom_mybrand:int_gestpay_mfra:int_gestpay:int_gestpay_core:plugin_applepay:app_storefront_base
Per configurare Apple Pay è necessario valorizzare le custom preference dedicate nella sezione Merchant Tools > Site Preferences > Custom Site Preference Groups > Apple Pay, seguendo la documentazione ufficiale fornita da Salesforce: Configure Apple Pay on the Web in Business Manager.

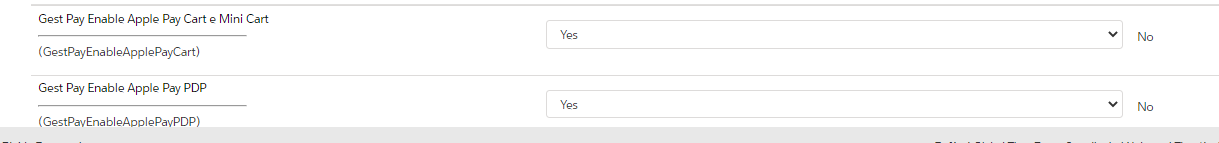
Una volta completate queste operazioni è necessario abilitare le custom preferences GestPayEnableApplePayCart e GestPayEnableApplePayPDP.

Con queste preferences si abiliteranno due modalità di acquisto:
GestPayEnableApplePayCart, dove è possibile completare l’acquisto di tutti i prodotti presenti nel basket, procedendo con la compilazione dei campi per l’acquisto tramite il dispositivo.

Mini Cart:

GestPayEnableApplePayPDP, questa modalità invece permetterà l’acquisto del prodotto visualizzato in pagina di dettaglio, come fosse un acquista subito. Pdp – Pagina dettaglio prodotto:

Per chi ha già installato il pacchetto di Axerve Ecommerce Solutions con le precedenti versioni, è necessario importare di nuovo i metadati, settare e seguire la guida descritta in precedenza.
PayPal
Per abilitare il pagamento con PayPal, accedere alla sezione Merchant Tools > Ordering > Payment Methods e selezionare PayPal. Rinominare l’ID utilizzando PAYPAL anziché PayPal, quindi impostare il Payment Processor su GESTPAY_PAYMENT_GATEWAY e verificare che il campo Enabled sia settato su “Yes”.
Per abilitare Paypal Seller Protection è necessario valorizzare la custom preference dedicata nella sezione Merchant Tools > Site Preferences > Custom Site Preference Groups > Gestpay Configuration: GestPayEnableSellerProtection. Prima di abilitare questa funzionalità è necessario aver configurato correttamente le proprietà inerenti a questa funzionalità nei portali Paypal e Gestpay. Maggiori informazioni.
PayPal Buy Now Pay Later
Per abilitare PayPal Buy Now Pay Later Seller Protection è necessario valorizzare la custom preference dedicata nella sezione Merchant Tools > Site Preferences > Custom Site Preference Groups > Gestpay Configuration: GestPayEnableSellerProtectionBNPL. Prima di abilitare questa funzionalità è necessario aver configurato correttamente le proprietà inerenti a questa funzionalità nei portali PayPal e Gestpay.
Configurazione APM
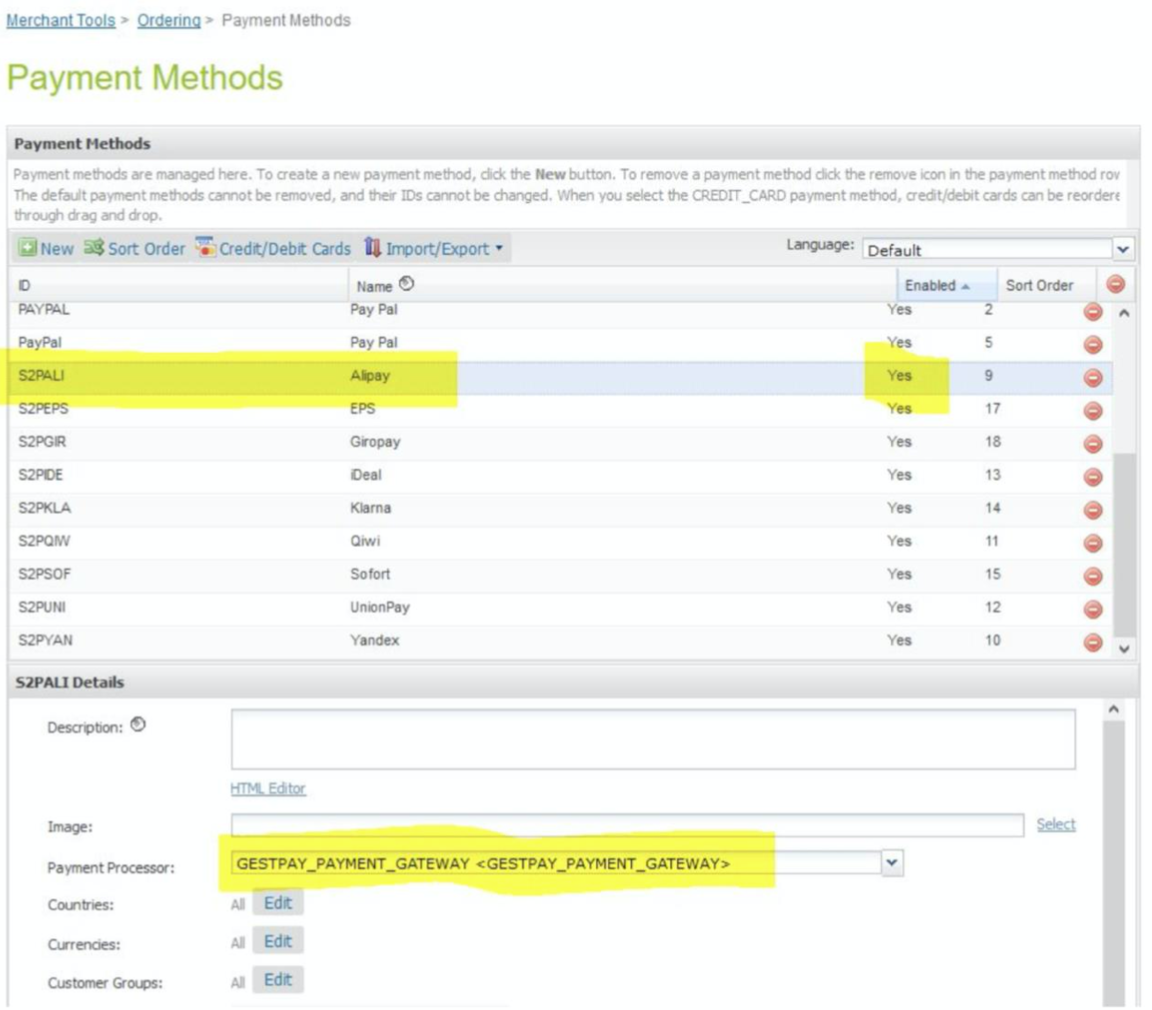
Per abilitare ciascuno di questi metodi è necessario impostare il Payment Processor su GESTPAY_PAYMENT_GATEWAY e verificare che il campo Enabled sia settato su “Yes”.
Di seguito un esempio per Alipay:

L’elenco dei metodi di pagamento abilitati dovrà essere coerente con le configurazioni effettuate sul backoffice Axerve Ecommerce Solutions.
Configurazione site preferences
All’interno della cartella link_gestpay/metadata è presente un file xml denominato preferences.xml, da importare nella sezione Administration > Site Development > Site Import & Export.
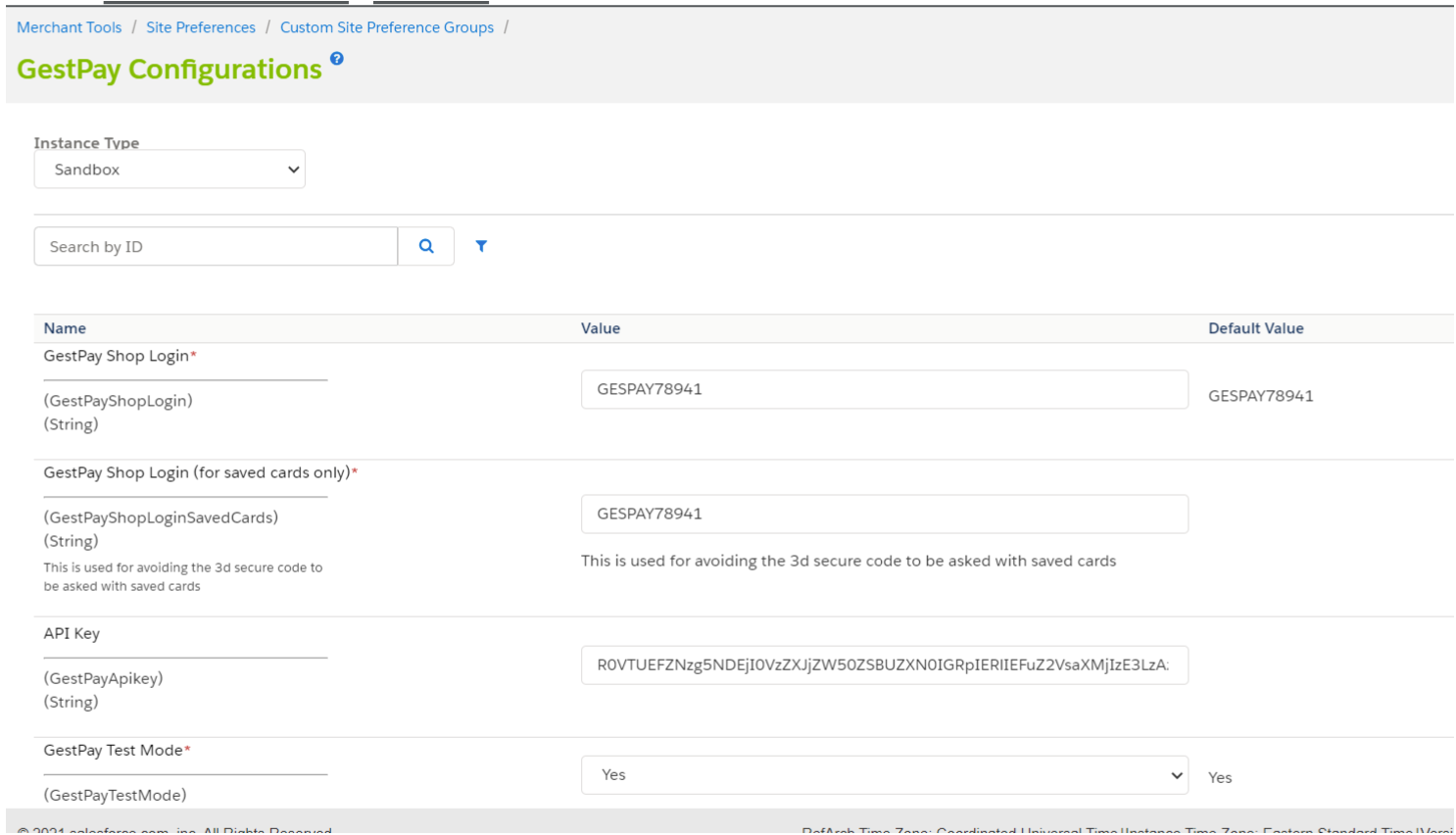
Dopo aver importato il file, è possibile procedere con la valorizzazione delle Site Preferences relative a Axerve Ecommerce Solutions nella sezione Merchant Tools > Site Preferences > Custom Site Preference Groups > GestPay Configurations

Di seguito alcune indicazioni per la valorizzazione delle Site Preferences necessarie:
I campi Axerve Ecommerce Solutions Shop Login e Axerve Ecommerce Solutions Shop Login (for saved cards only) devono essere valorizzati entrambi con il dato di Axerve Ecommerce Solutions Shop Login reperibile in alto a destra nel backoffice Axerve Ecommerce Solutions

Il campo API Key deve essere valorizzato con la chiave generata tramite il backoffice Axerve Ecommerce Solutions
Il campo Axerve Ecommerce Solutions test mode deve essere impostato a Yes in fase di test
Il campo Axerve Ecommerce Solutions fraud prevention deve essere impostato a Yes se viene utilizzata la soluzione Axerve Guaranteed Payment
Il campo Axerve Ecommerce Solutions Payment Mode di base è settato a iFrame, ma può essere impostato anche con il valore S2S
Il campo Gestapay save credit card token (iFrame mode) può essere abilitato per il salvataggio delle carte e richiede che sia attiva la Tokenization.
Il campo Axerve Ecommerce Solutions PendingOrderTimeOut ha valore default uguale a 24, il valore assegnabile a questo campo deve essere compreso tra 12-48. Il valore rappresenta il limite di tempo, in ore, dopo il quale un ordine pendente o con transazione non confermata viene aggiornato allo stato di FAILED dal CheckOrders.
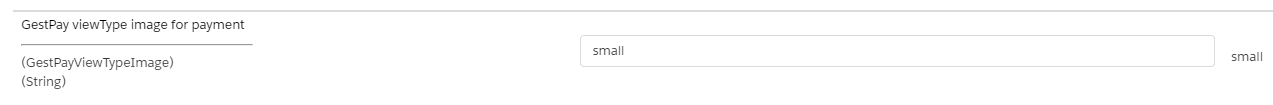
GestpayViewTypeImage è una nuova custom Preferences che ha come valore di default small, in quanto corrisponde al view type utilizzato da Salesforce nelle sandbox demo, per le immagini che arrivano dal catalogo. Qualora ci siano dei viewType differenti, sarebbe opportuno configurare la preferences con il valore utilizzato nel productLineItemModel.

Configurazione servizi
All’interno della cartella link_gestpay/metadata è presente un file xml denominato services.xml da importare nella sezione Administration > Operations > Site Import & Export.

Configurazione Job
All’interno della cartella link_gestpay/metadata è presente un file xml denominato jobs.xml da importare nella sezione Administration > Operations > Import & Export.
Tramite questo xml viene importato un unico job gestpay-s2s-job, che fa riferimento al file int_gestpay/cartridge/scripts/jobs/notification.js, ma il file in oggetto non è presente nella versione ufficiale 5.1.6 della cartridge e nemmeno nelle versioni precedenti (5.1.5, 5.1.3). Il file è stato riportato, invece, nella versione 5.1.7 utilizzando una versione personalizzata della cartridge 5.1.6, adattata per uno specifico esercente.
Analisi LOG
I log sono definiti sul livello int_gestpay_mfra e sono contenuti nel file che si occupa di effettuare le chiamate ai servizi. La parola chiave da cercare nei log è gestpayService , che potrà essere trovata nei log presenti su SFCC. Per poter accedere alla visualizzazione log su SFCC è necessario accedere alla sezione Administration > Development Setup > Log Files.
Guida Installazione Job
Note
E’ necessario utilizzare il job nel caso si utilizzi Klarna come metodo di pagamento, oppure nel caso in cui sul nostro account merchant sia stato abilitato Riskified.
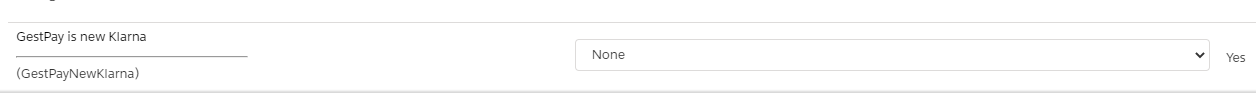
Klarna – L’ordine su SFCC rimarrà in stato CREATED, fino a quando il Job “CheckOrders” non verrà eseguito. Una volta eseguito il job, lo stato dell’ordine verrà aggiornato in NEW o FAILED, in base all’esito positivo o negativo della verifica. Per questo metodo in questo caso è necessario disabilitare nelle custom preferences del BM GestPayNewKlarna di default il valore è configurato a true.
Klarna (New integration) – per questo metodo, in questo caso è necessario abilitare nelle custom preferences del BM GestPayNewKlarna di default il valore è configurato a true.

Consigliamo di impostare il job step CheckOrders nel vostro job di aggiornamento ordini che chiameremo ad esempio UpdateOrders, in modo da evitare possibili problemi di concorrenza sulle risorse (Orders), avendo quindi un unico scrittore sugli ordini.
Per installare lo step nel vostro updateOrders è necessario seguire la guida dal punto 5.2.2.
In assenza di job pre-esistenti, consigliamo di partire dal punto 5.2.1.
Installazione Job Step da BM
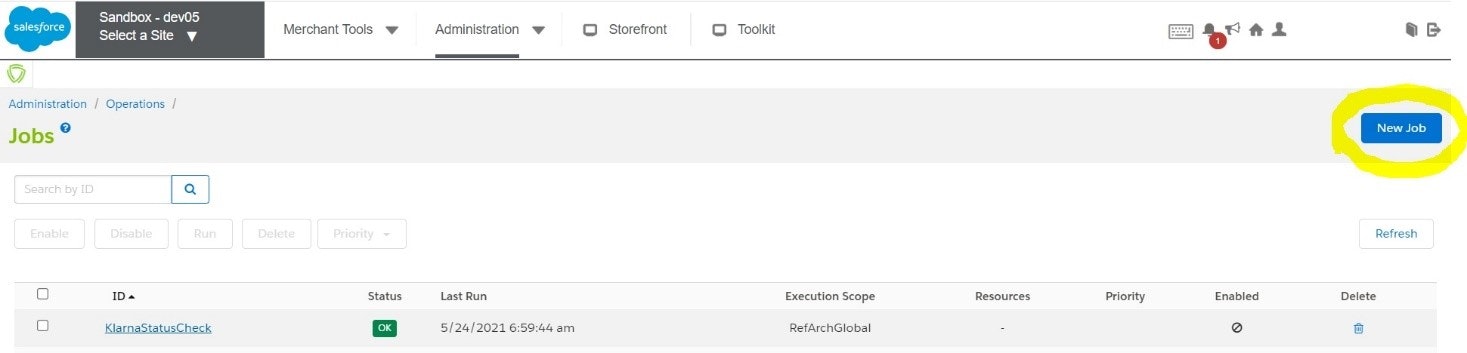
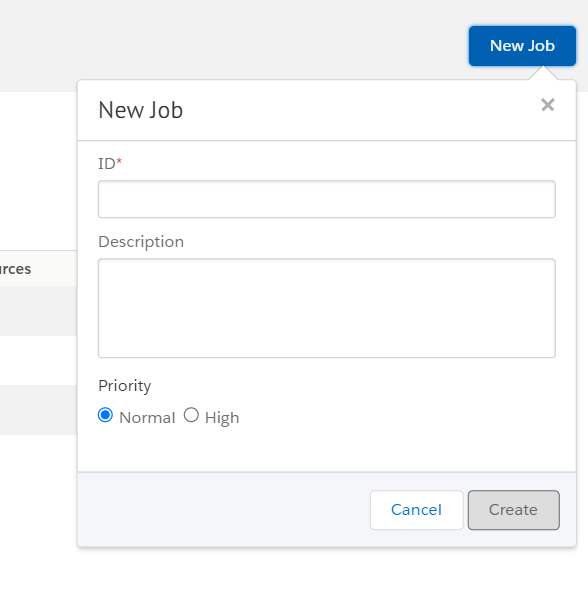
5.2.1 - Andare sul BM, selezionare Administration > Operations > Jobs. Premere in alto a destra New Job, e inserire ID.


5.2.1 Installazione Step
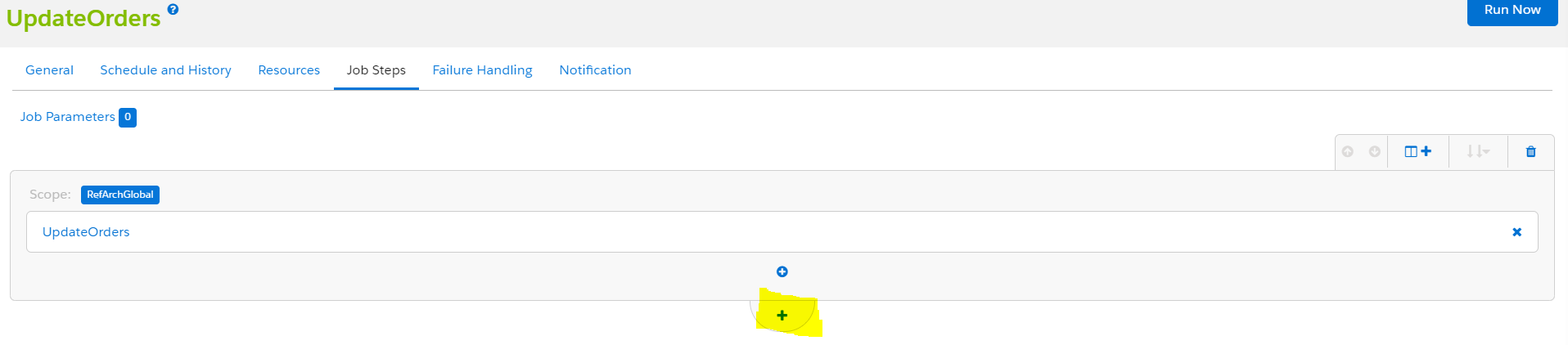
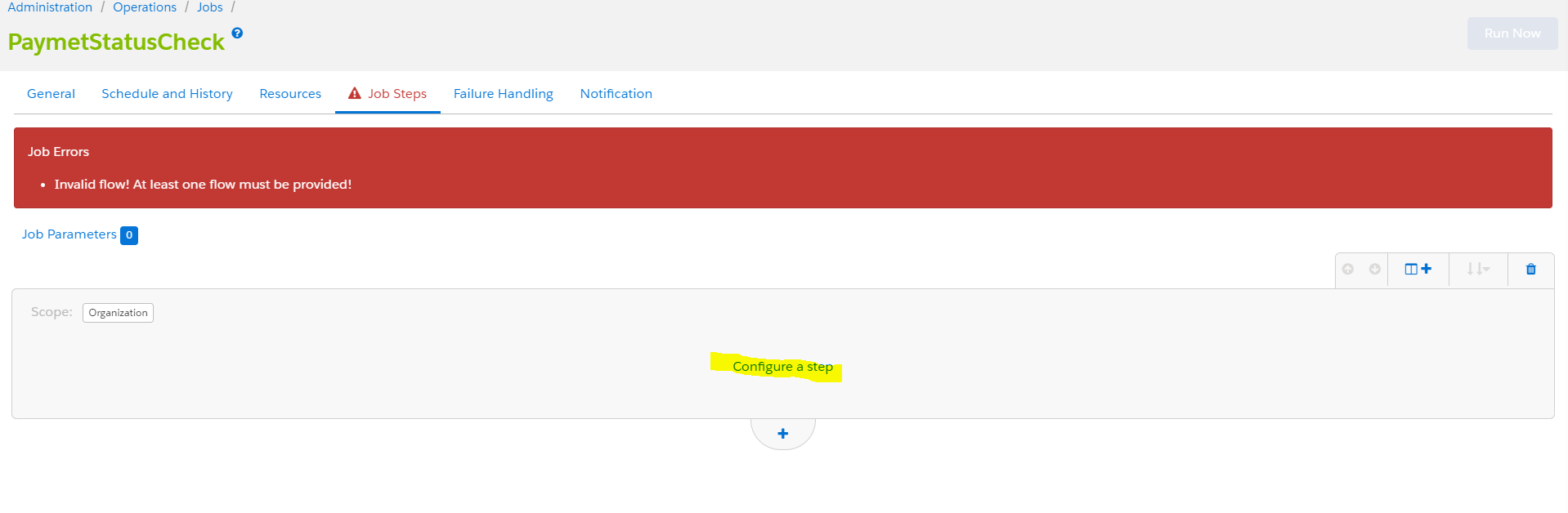
Premere sul tasto + per installare lo step all’interno del Job di Update (Immagine A), successivamente premere sul link di Configure a step.
A

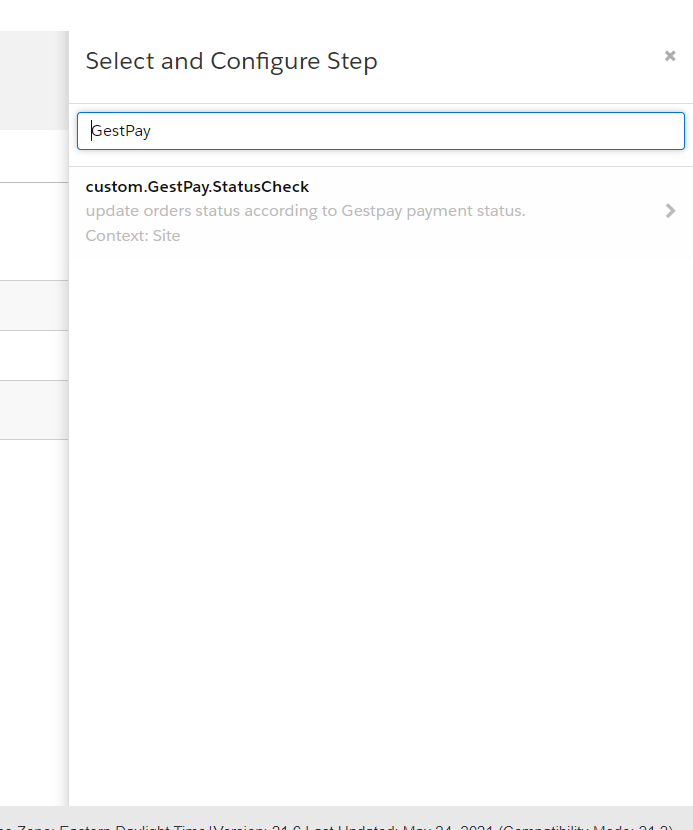
B

Nella sezione di ricerca digitare GestPay e selezionare quindi custom.GestPay.StatusCheck.