Lightbox
La pagina di pagamento Lightbox compare sopra la pagina del carrello dell’Ecommerce una volta cliccato sul pulsante di pagamento. Questo funzionamento permette al buyer di proseguire con il pagamento senza essere reindirizzato al di fuori dell'Ecommerce, in modo da non dare adito a dubbi circa l'affidabilità del pop up di checkout. La user experience della soluzione Lightbox è molto apprezzata a livello globale grazie alla sua usabilità; tuttavia il suo layout non è configurabile.
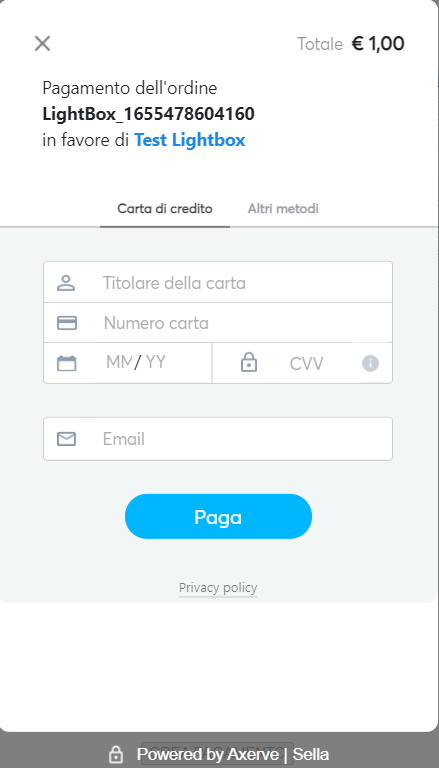
Una volta integrato, il pop-up di checkout apparirà come mostrato nell’immagine.

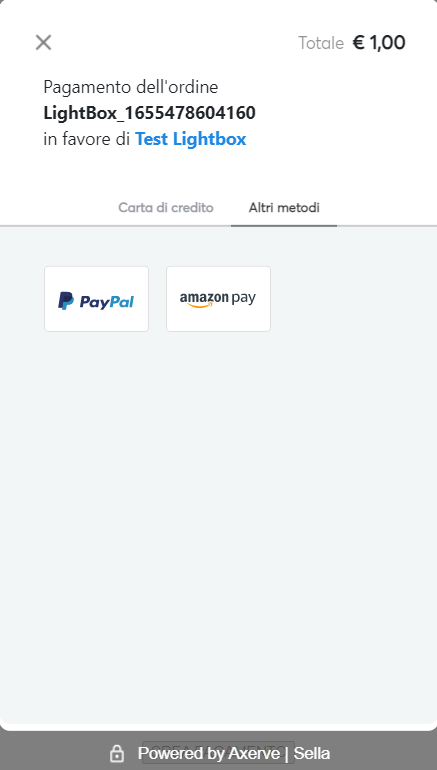
È possibile scegliere i metodi di pagamento da visualizzare (es. carte di credito e debito, PayPal, MyBank, Alipay, ecc.) tra quelli attivati dal merchant.

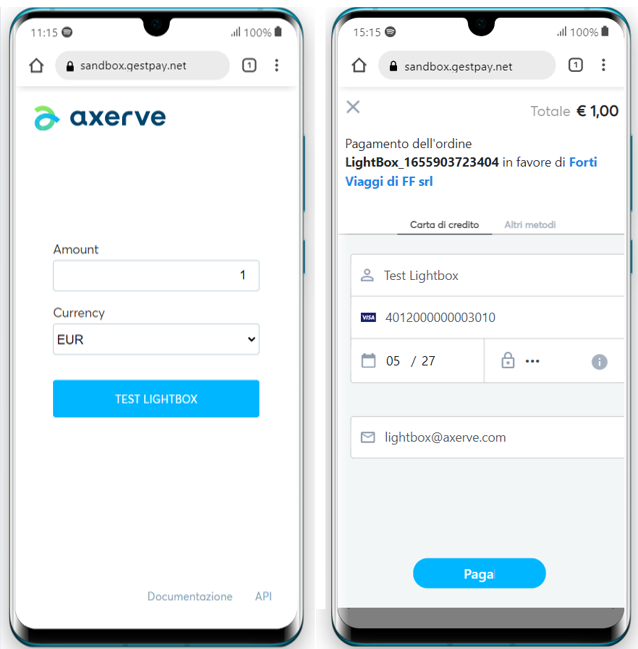
Nel caso di chiamate da dispositivi mobili, la Lightbox verrà mostrata su una nuova pagina.
La lightbox è ottimizzata per essere visualizzata via browser e non viene garantita la compatibilità con altri canali, come web View o app, per citare due esempi. Per gli altri canali, si consiglia l’uso della pagina di pagamento standard (integrazione via SOAP) o della pagina di pagamento personalizzata, in modo da garantire all’acquirente la possibilità di finalizzare il pagamento.
MyBank, su Lightbox, non è disponibile nella versione mobile.
Come integrare la soluzione Lightbox
Come detto nei capitoli precedenti, la Lightbox è la soluzione di accettazione dei pagamenti di più immediata integrazione, e offre ai merchant una pagina di pagamento responsive e di facile utilizzo per i clienti.
Per prima cosa, occorre importare lo script js nella pagina di pagamento:
Sandbox: https://sandbox.gestpay.net/pagam/javascript/axerve.js
Produzione: https://ecomm.sella.it/pagam/javascript/axerve.js
Dopodiché, è necessario inizializzare lo shopLogin:
axerve.lightBox.shop = shopLogin;
ed usare il PaymentToken e il PaymentID ricevuti nello step precendente, utilizzando la REST API payment/create (è possibile ottenere maggiori informazioni nella documentazione tecnica delle REST API).
Ottenuti questi valori, chiamare in javascript:
axerve.lightBox.open(paymentID, paymentToken);
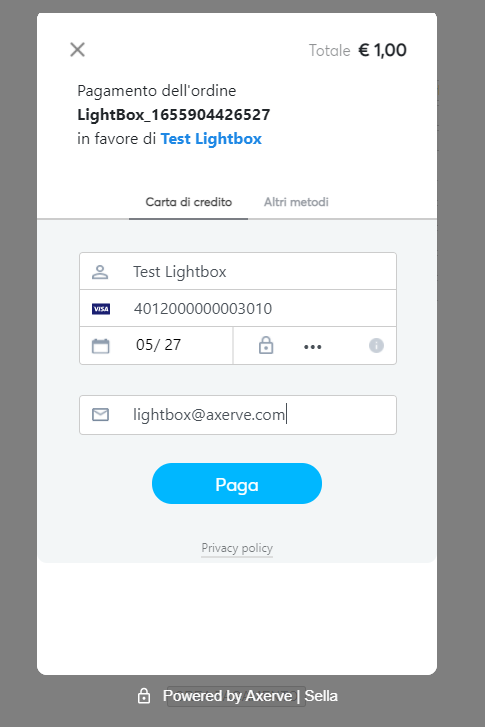
La pagina Lightbox così comparirà al cliente con i campi per inserire le informazioni della carta di credito o la possibilità di scegliere altri metodi di pagamento. Per l’ambiente di sandbox, utilizzare solo una delle nostre carte di credito di test.
Una volta completato il pagamento, la Lightbox redireziona all’endpoint specificato nel backoffice.
È possibile sovrascrivere la funzionalità di redirect passando una callback alla Lightbox:
axerve.lightBox.open(paymentID, paymentToken, callback);Sempre a pagamento completato, viene richiamata la funzione di callback e riceve come argomento un oggetto response:
function callback(response) {
console.log(response);
}
/* example response:
{
error: {
code: null,
description: null
},
paymentId: "1100274624",
responseURL: " http://<your-server>/?a=GESPAY65987&Status=OK&paymentID=1100274624",
status: "OK"
}
*/In questo esempio, il pagamento è stato correttamente processato; vediamo ora in dettaglio come si compone la responseURL.
Un pagamento può essere accettato o rifiutato, e in base all’esito è possibile specificare dove debba esser reindirizzato il cliente all’interno delle impostazioni del backoffice. Così facendo, il gateway fornirà un link con quattro parametri:
a, lo shop login
Status, lo stato della transazione
paymentID, un codice univoco che permette di richiedere lo stato della transazione, la cancellazione, l’aggiornamento, ecc.
paymentToken, un codice univoco per il pagamento
Esempi di flussi, desktop e mobile
Desktop


Mobile